Assalammualaikum
Apa kabar kawan-kawan, kali ini saya ingin berbagi cara membuat bunga menggunakan Adobe Illustrator CS 5, langsung aja kita ke TKP !!!!....
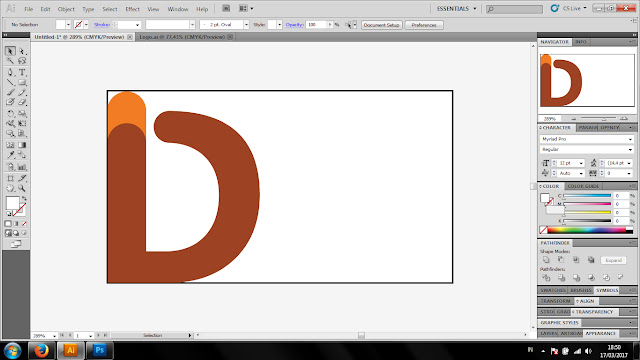
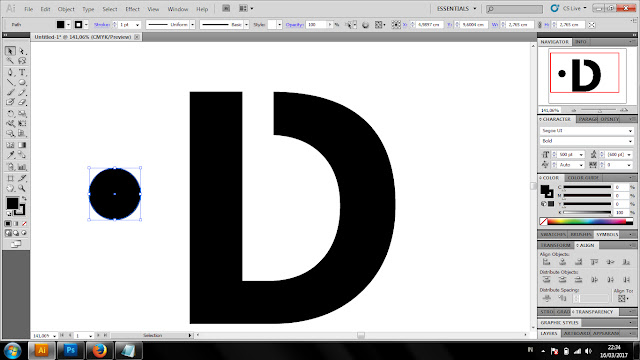
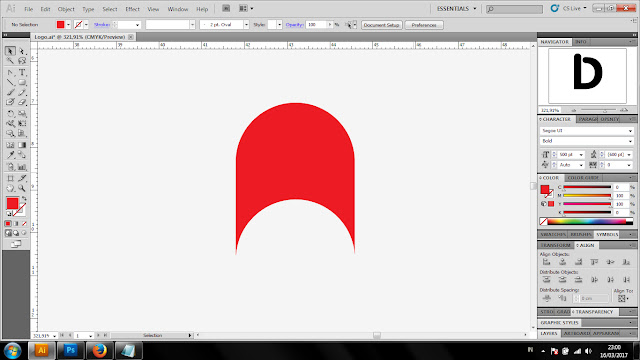
- Langkah pertama kita harus membuat kelopak bunga, caranya dengan menggunakan Elipse Tool, lalu buat dengan ukuran bebas.
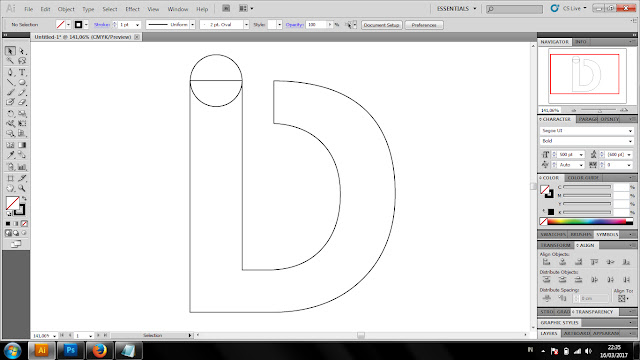
- Lalu buat agar object elipse tadi berbentuk lancip pada bagian ujug object elipse tadi. Mengguakan Convert Anchor Point Tool, dengan klik pada anchor yang akan di ubah menjadi lancip.
- Lalu letakkan ujung bunga dengan ujung bunga yang lainnya dan pastikan letaknya sejajar. caranya menggunakan align lalu klik Horizontal Align Center. Lalu jadikan kedua object ini dalam group.
- Langkah selanjutnya adalah mencopy object kelopak bunga dan atur masing masing object. caranya dengan masing-masing object copy klik kanan lalu pilih Transform, lalu pilih rotate. lalu untuk masing-masing object diberi nilai sesuai ketentuan object 1 = 180 Derajat, object 2 = 90 Derajat, Derajat, object 3 = -90 Derajat, object 4 = 45 Derajat, object 4 = -45 Derajat, lalu atur agar posisi semua object menjadi satu, caranya dengan mengklik Align, lalu Pilih Vertical Align Center dan pilih Horizontal Align Center.
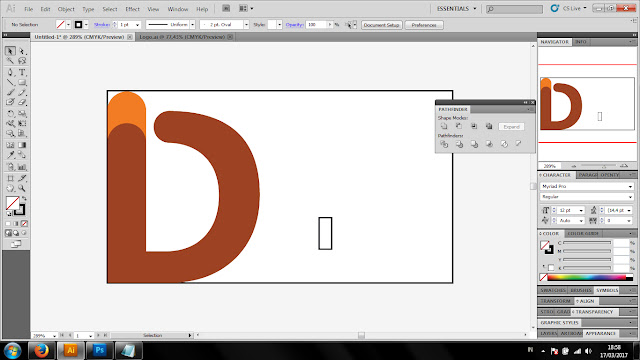
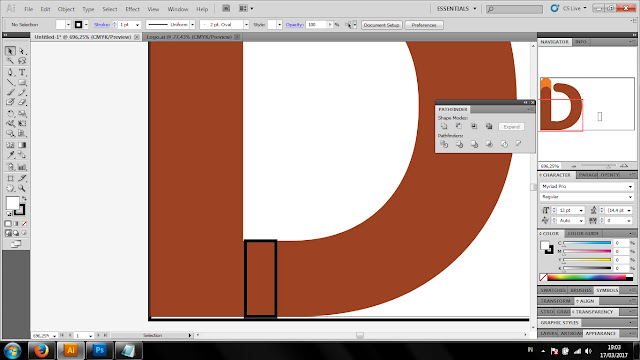
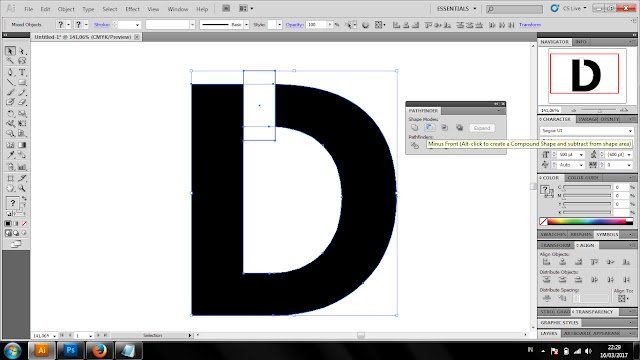
- Lalu buat object bunga menjadi terpisah dengan menggunakan Pathfinder, caranya klik semua object lalu pilih Pathfinder lalu pilih Divide.
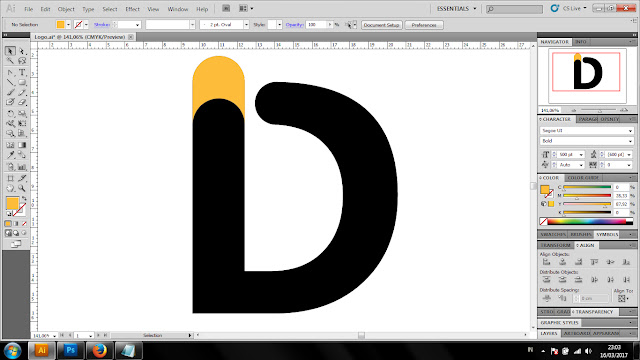
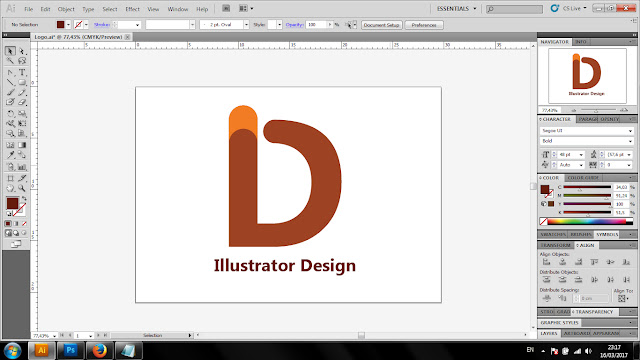
- Langkah terakhir mewarnai object bunga, untuk warna, untuk bagian atas bunga menggunakan warna terang, sedangkan untuk bagian dalam bunga menggunakan warna gelap.
Demikianlah tutorial dari saya, mohon maaf apa bila ada kesalahan ketik dan bahasa, semoga postingan ini dapat bermanfaat, saya mohon kritik dan sarannya, terima kasih.
Wassalammualaikum