 |
| Desain Kartu Nama Illustrator Design |
Apa kabar kawan-kawan, saya harap kalian semua sehat wal afiat aamiin. Oke kawan-kawan kemarin saya sudah membuat tutorial membuat desain logo sederhana menggunakan Adobe Photoshop CS 5 kali ini saya akan membuat tutorial yang masih ada hubungannya dengan tutorial sebelumnya, oke kali ini saya akan berbagi tutorial membuat desain kartu nama menggunakan Adobe Illustrator CS 5.
Oke langsung aja kita menuju TKP !!!!!!......
- Langkah pertama seperti biasa kalian harus membuka Adobe Illustrator yang kalian punya versi berapapun yang kalian install. Untuk tutorial ini saya menggunakan Adobe Illustrator CS 5. Oke selanjutnya kalian bisa membuat lembar kerja baru, lalu atur ukuran lembar kerja dengan Width = 9 dan Height = 5 cm lalu klik OK. Jika sudah kalian bisa membuat kartu nama dengan menggunakan Rectangle Tool dengan Width = 9 cm dan Height 5 cm, lalu atur object rectangle tadi di lembar kerja Adobe Illustrator kalian.
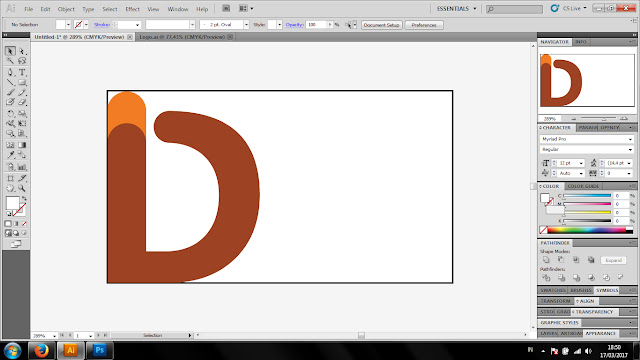
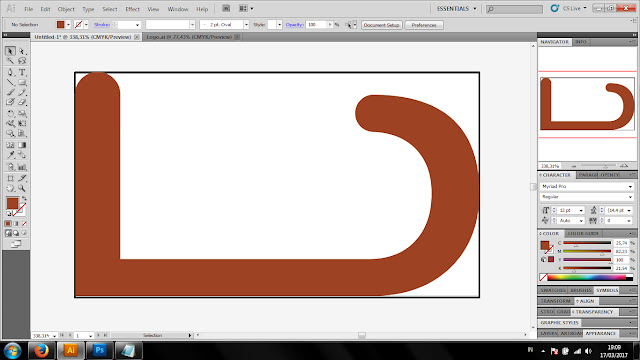
- Selanjutnya kita bisa buka file logo yang sebelumnya di buat lalu copy object logo (object logonya saja, tulisannya jangan) ke lembar kerja kartu nama yang sedang kita buat. Logo tadi kita buat untuk menjadi desain di kartu nama yang akan kita buat. Lalu kecilkan logo dan atur logo tadi seperti gambar di bawah.
- Lalu Copy object logo tadi menjadi dua object

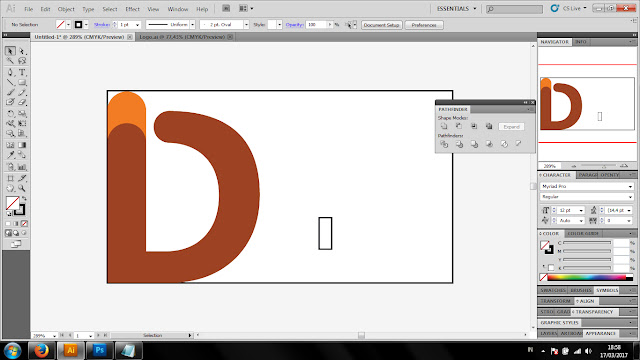
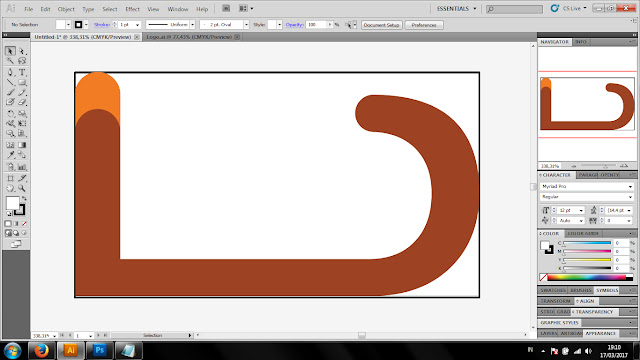
- Selanjutnya kalia object rectangle dengan ukuran Width = 0,3296 cm Height = 1,355 cm, lalu tempatkan di object copy dari logo pada bagian sudut dalam object tersebut. Lalu kalian harus mengambil bagian dari object berdasarka object rectangle menggunakan Pathfinder dengan cara memilih object copy dari logo dan rectangle object lalu pada pathfinder pilih shape modesnya intersect. Jika kalian tidak menemukan pathfinder alat kerja anda, caranya ada di Desain Logo Sederhana Menggunakan Adobe Illustrator CS 5.
Hasilnya seperti gambar di bawah.

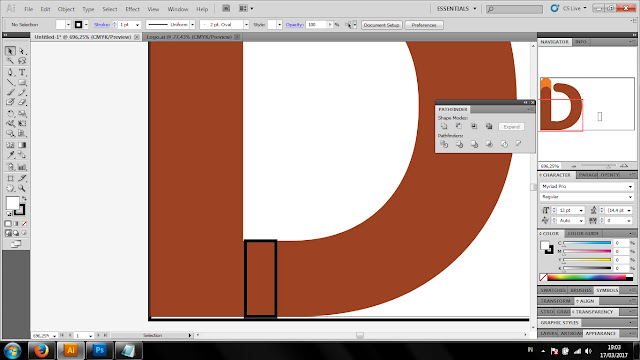
- Selanjutnya copy object rectangle tadi dan letakkan seperti pada langkah sebelumnya.

- Lalu dengan menggunakan Pathfinder kita akan menghilangkan bagian object logo berdasarkan object rectangle tadi, shape modes yang digunakan adalah Minus Front. Lalu kalian klik kanan pada object logo dan pilih ungroup.

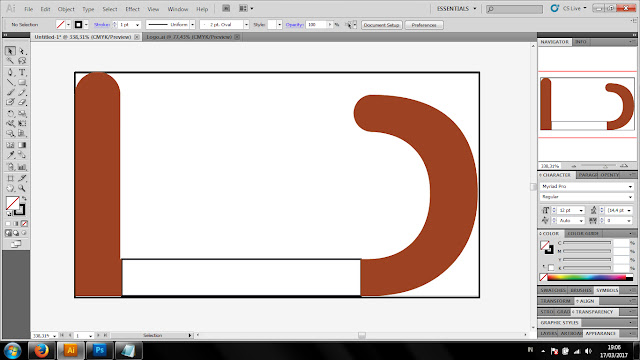
- Lalu pindah kan bagian object logo yang melengkung kebagian pojok object kartu nama. Selanjutnya pilih object rectangle lalu tarik dan panjangkan object rectangle tadi dan letakkan sejajar dengan object logo hubungkan kedua object yang terpisah tadi.

- Selanjutnya buat agar ketiga object logo tadi menjadi satu kembali menggunakan Pathfinder, kalian pilih ketiga object logo lalu pilih Shape Modes Unite pada Pathfinder.
- Lalu buat agar kuning pada ujung logo ada kembali, karena letaknya di belakang maka kita harus memindahkannya ke depan dengan pilih object logo dan kartu nama lalu klik kanan pilih Arange lalu klik Send To Back.
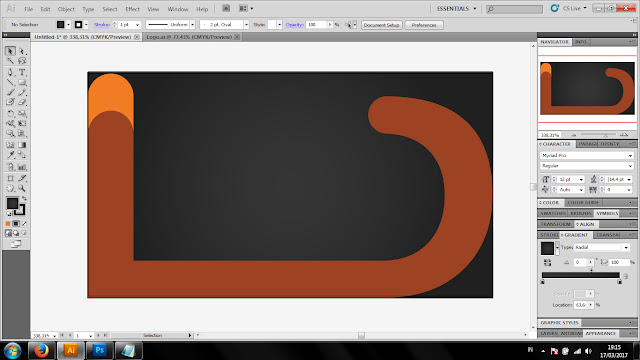
- Selanjutnya kita akan mengubah warna object kartu nama dengan menggunakan Gradient lalu ubah warna Gradient Slider 1 dengan warna #424242 dan warna Gradient Slider 1 dengan warna #121212 dengan Type Radial.
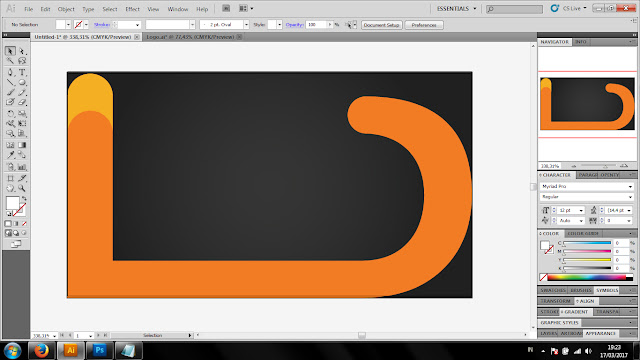
- Selanjutnya karena warna object logo terlihat gelap maka, kita akan mengubah warnanya agar terlihat cerah, kita ganti warna object logo yang gelap menjadi warna dengan kode warna = #F17C24 dan kita ganti warna object logo yang agak terang menjadi warna dengan kode warna = #F3AF22.
- Langkah selanjutnya kita buat lingkaran Width = 1,5 cm dan Height = 1,5 cm dengan kode warna = #FFFFFF, lalu kita copy logo pada file logo yang telah di buat, dan sesuaikan ukurannya dengan object lingkaran yang telah kita buat, agar object logonya berada di tengah lingkaran kita bisa memakai align, caranya kita klik object lingkaran dan logo yang kecil lalu klik Align Horizontal Align Center dan klik Vertical Align Center. Lalu kita akan membuat kedua object ini dalam satu group dengan cara klik pada kedua object tadi dan klik kanan pada kedua object tadi dan pilih Group. Lalu kita atur posisi kedua object tadi.
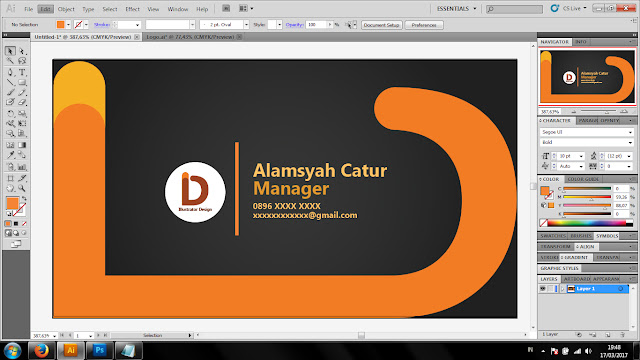
- Lalu kita akan menambahkan Nama dan identitas diri pada kartu nama, untuk tutorial kali ini saya akan menuliskan nama saya dengan jenis Font Segoe UI dengan Font Size 10 pt dan kode warna = #FEC262 lalu untuk jabatan jenis Font Segoe UI dengan Font Size 10 pt dan kode warna = #E3992A lalu untuk Nomor Handphone dan Email Font Segoe UI dengan Font Size 6,43 pt dan kode warna = #FEC262.setelah itu kita atur agar semua font rata kiri dengan pilih semua object font lalu pilih Align lalu pilih Horizontal Align Left. Lalu atur posisi font agar sejajar dengan logo.
- Langkah terakhir kita akan membuat garis pembatas antara logo dan font dengan menggunakan Rectangle tool dan dengan kode warna = #FF8431.
Wassalammualaikum
















0 comments